
Research
Personas
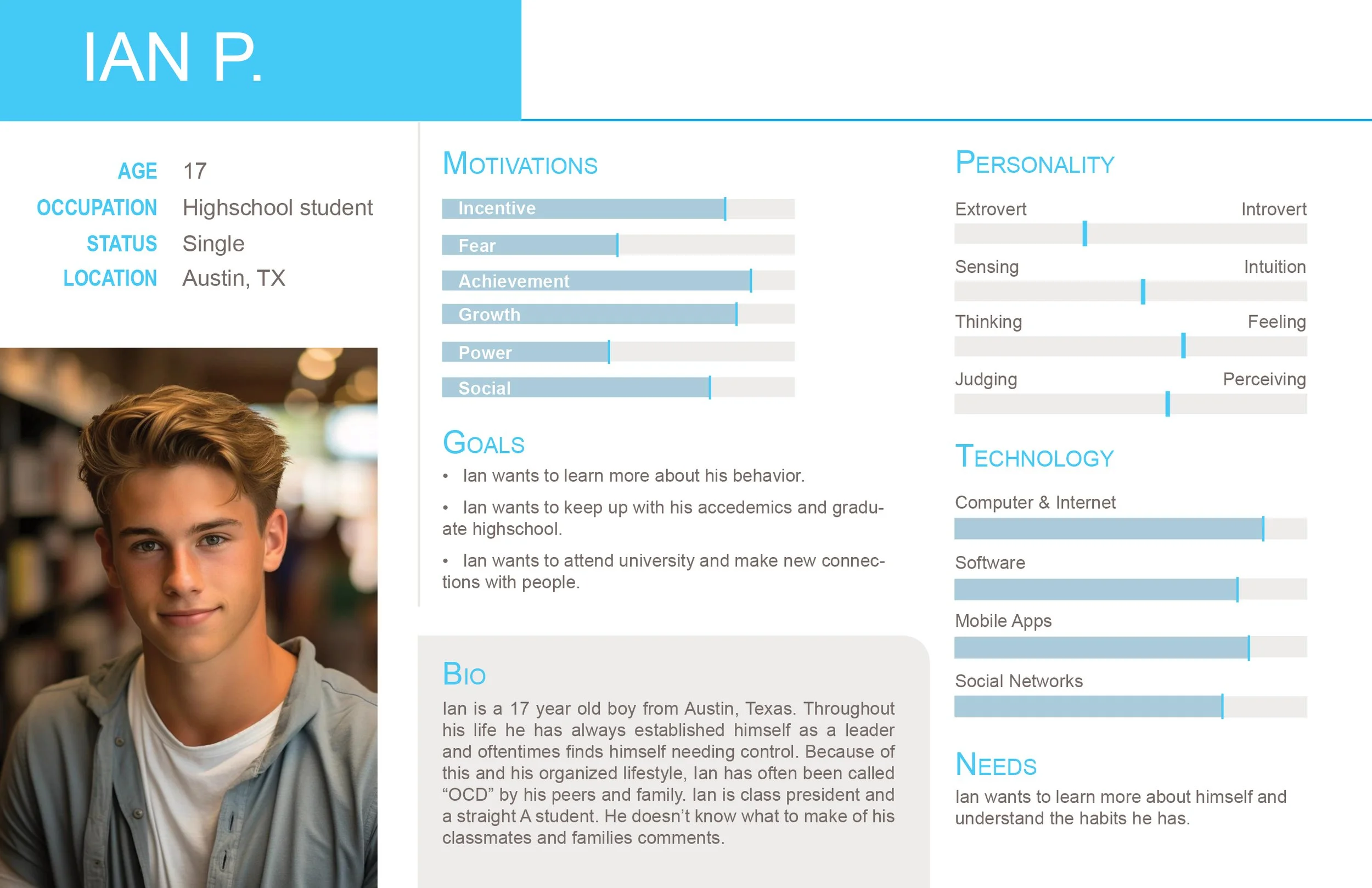
I chose Ian because he is labeled as being “OCD” by those around him. Although Ian has not been diagnosed with OCD, because of these comments he has recently started to question whether he does. Being a good student, organized, and clean does not mean somebody has OCD but is a common stereotype. My approach with Ian is to break that stereotype and present to the user a breakdown of key characteristics of OCD.
Ian is using dao to learn more about the condition and see if its symptoms resonate with his lifestyle. If they do he is keen on seeking out a therapist to obtain their insight on his behavioral patterns.
User Flow
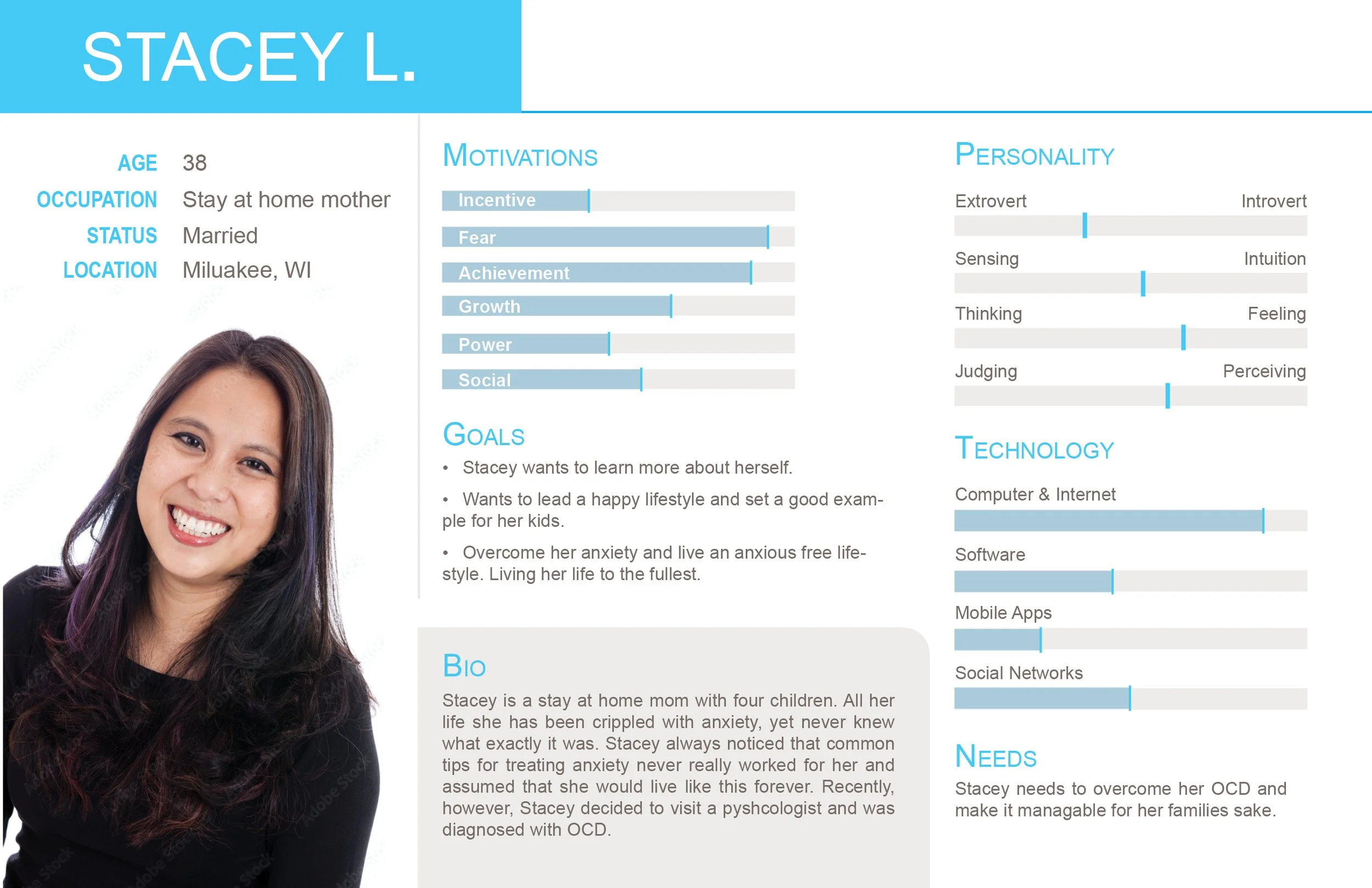
I chose Stacey because she gives an interesting perspective on being a mother and having an OCD diagnosis. OCD is not cured by a pill and needs constant work to keep it under control. Although Stacey has this diagnosis and knows what is wrong, she still is constantly struggling with disordered thinking. I felt that it was important to include someone like Stacey, because oftentimes, as mothers people are expected to present as resilient and always happy. Mothers like anyone else can have their struggles and need help.
Stacey would use dao to help her symptoms and connect with other mothers. She worries about the harm she could have on her children and doesn't understand that many mothers experience this as well.
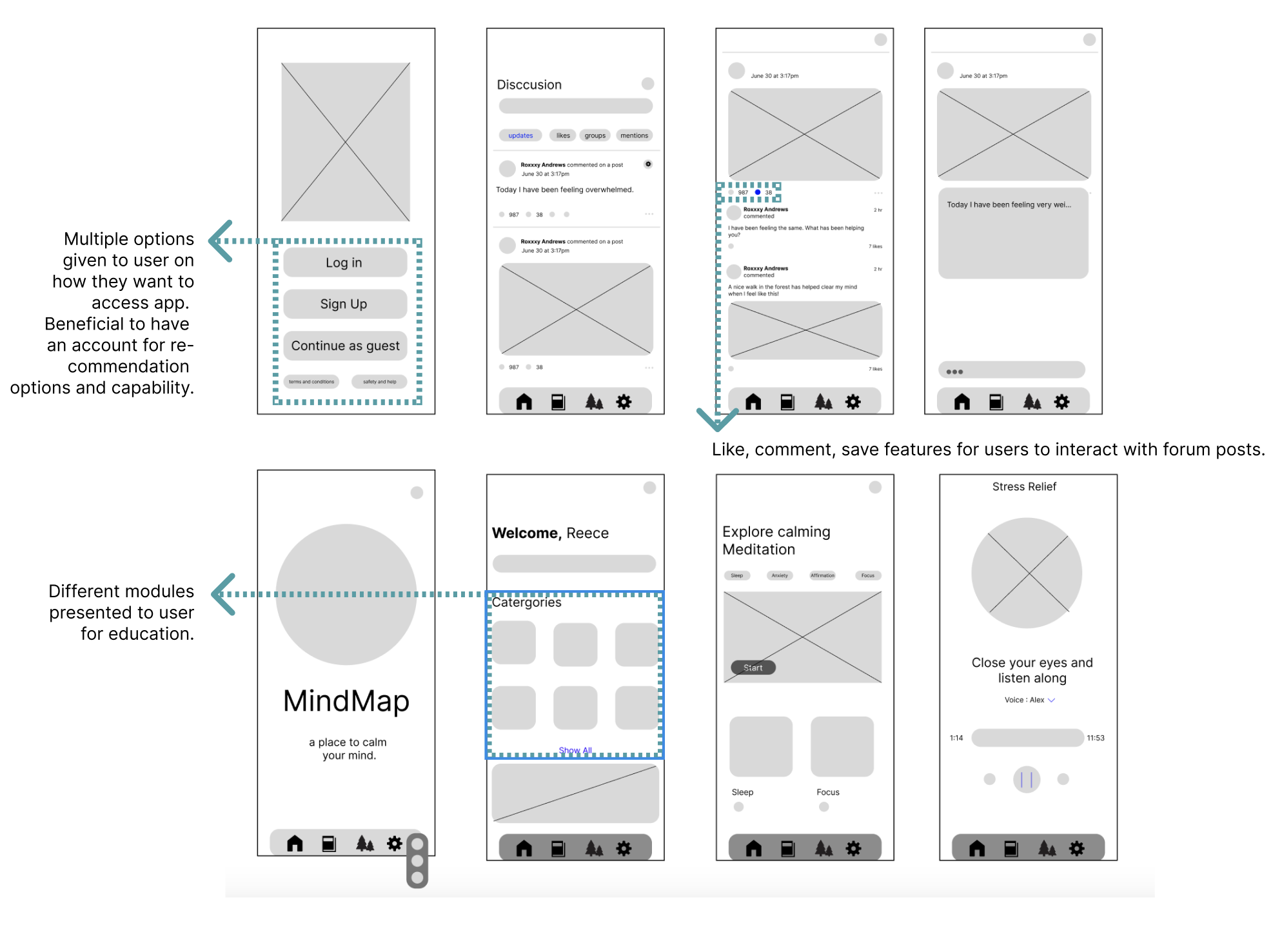
My user flow showcases the user entering the app, navigating the selection of modules, entering the grounding page and engaging with the prompted meditation, accessing the forum, viewing a post, making a post, and finally reviewing and submitting a post of their own.
Overview
This mobile app design delves into the science and treatment of individuals struggling with OCD or related anxiety disorders. This project is near and dear to my heart and helped me build empathy as a designer. Using my own lived experiences, I intend to help individuals like me and improve the quality of life for those struggling with mental illness!
Iteration | Ideation
Initial Sketch Wireframes
Creating initial sketches allowed me to capture the overall layout and flow of the mobile app design, providing a clear, tangible starting point. These rough drafts made it easier to experiment with different ideas quickly, adjusting elements like navigation and user flow. By sketching first, I visualized the app's structure, making it more intuitive and cohesive in the final design stages.
Low-Fi Wireframes
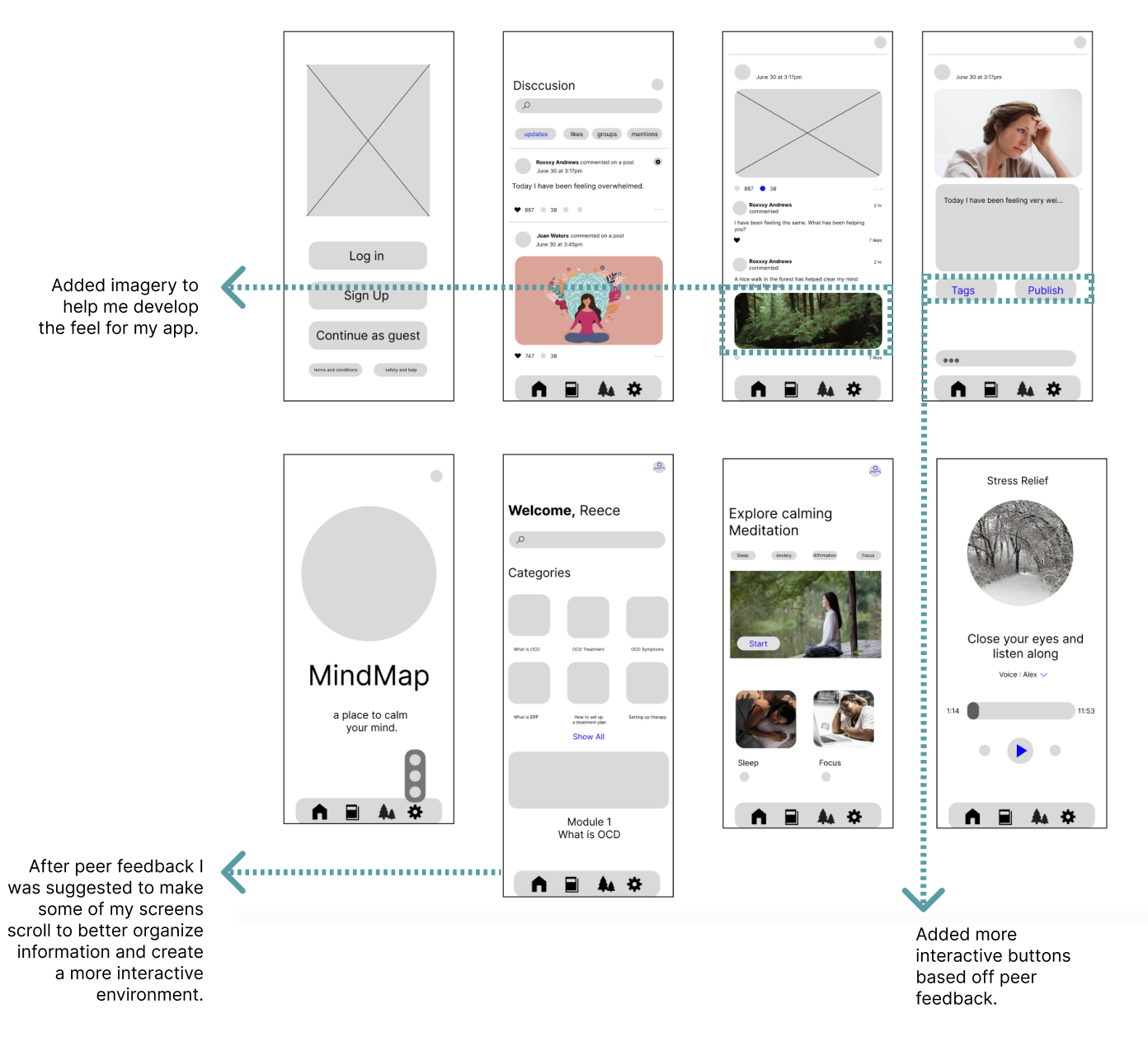
Mid-Fi Wireframes
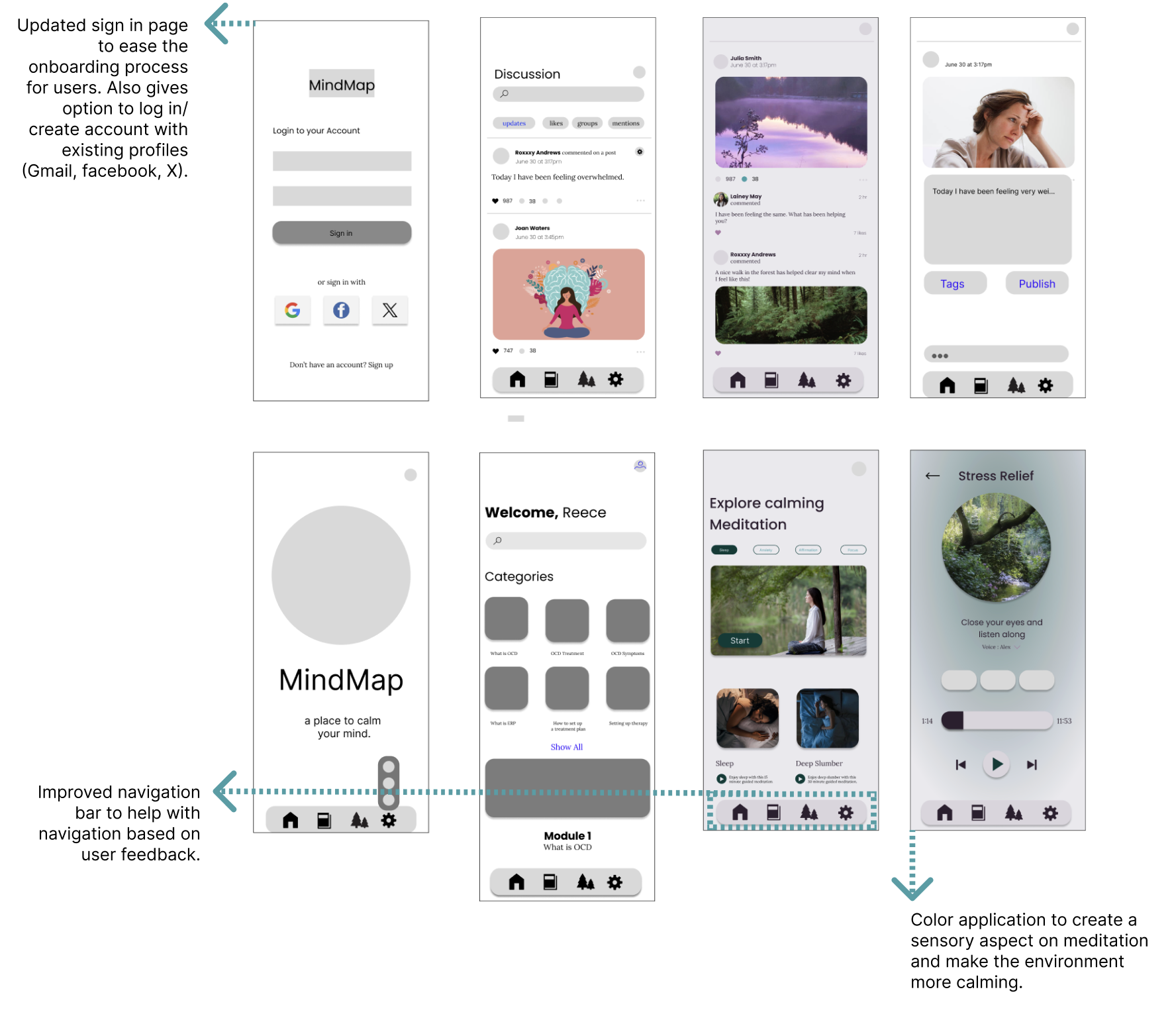
Revised Mid-Fi Wireframes
Visual Exploration
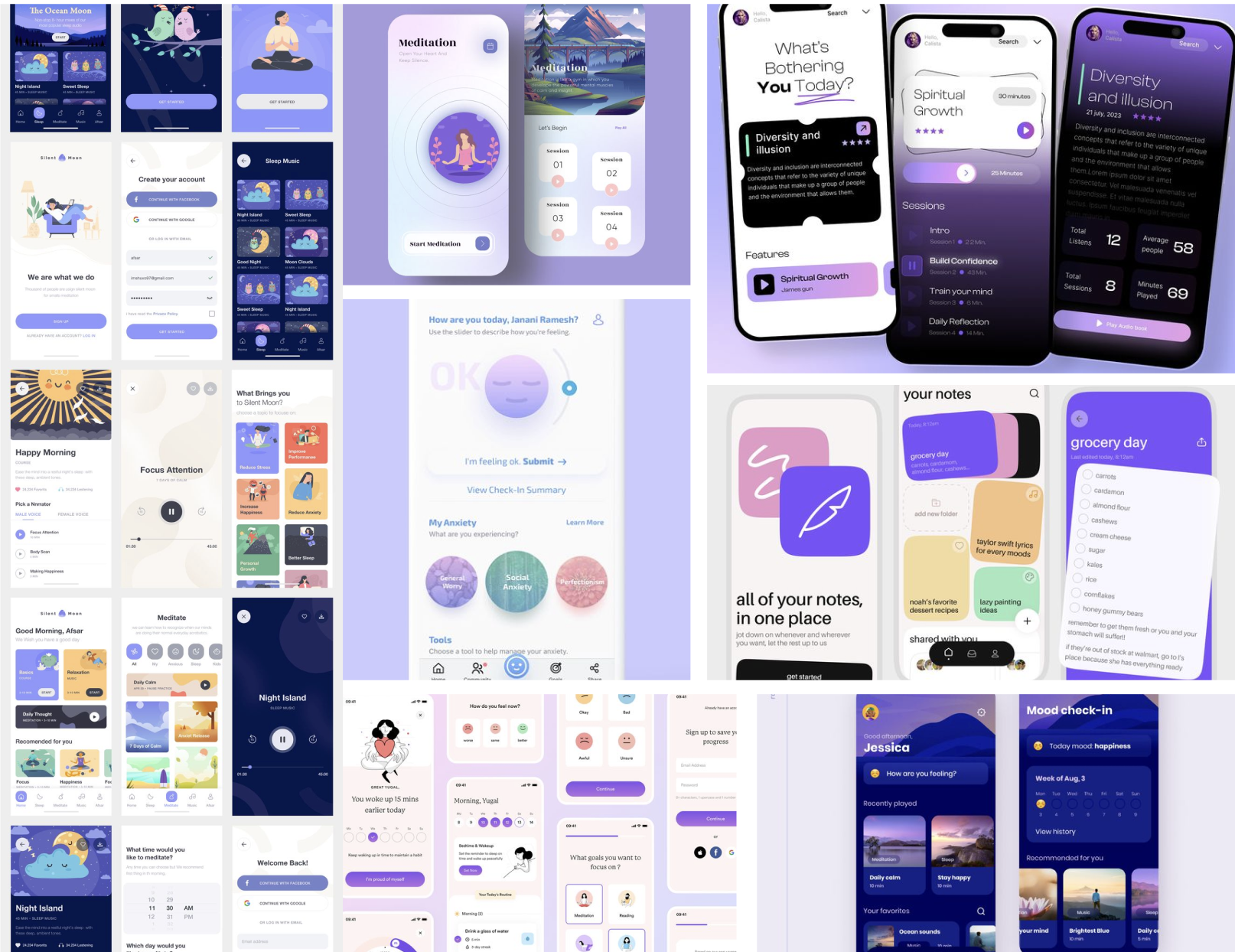
Mood Board
For my mood board, I wanted to incorporate muted and cool-toned colors to evoke a sense of calm. Because my app is tackling anxiety, it is important to create a safe and soothing environment for my users.
Style Tiles
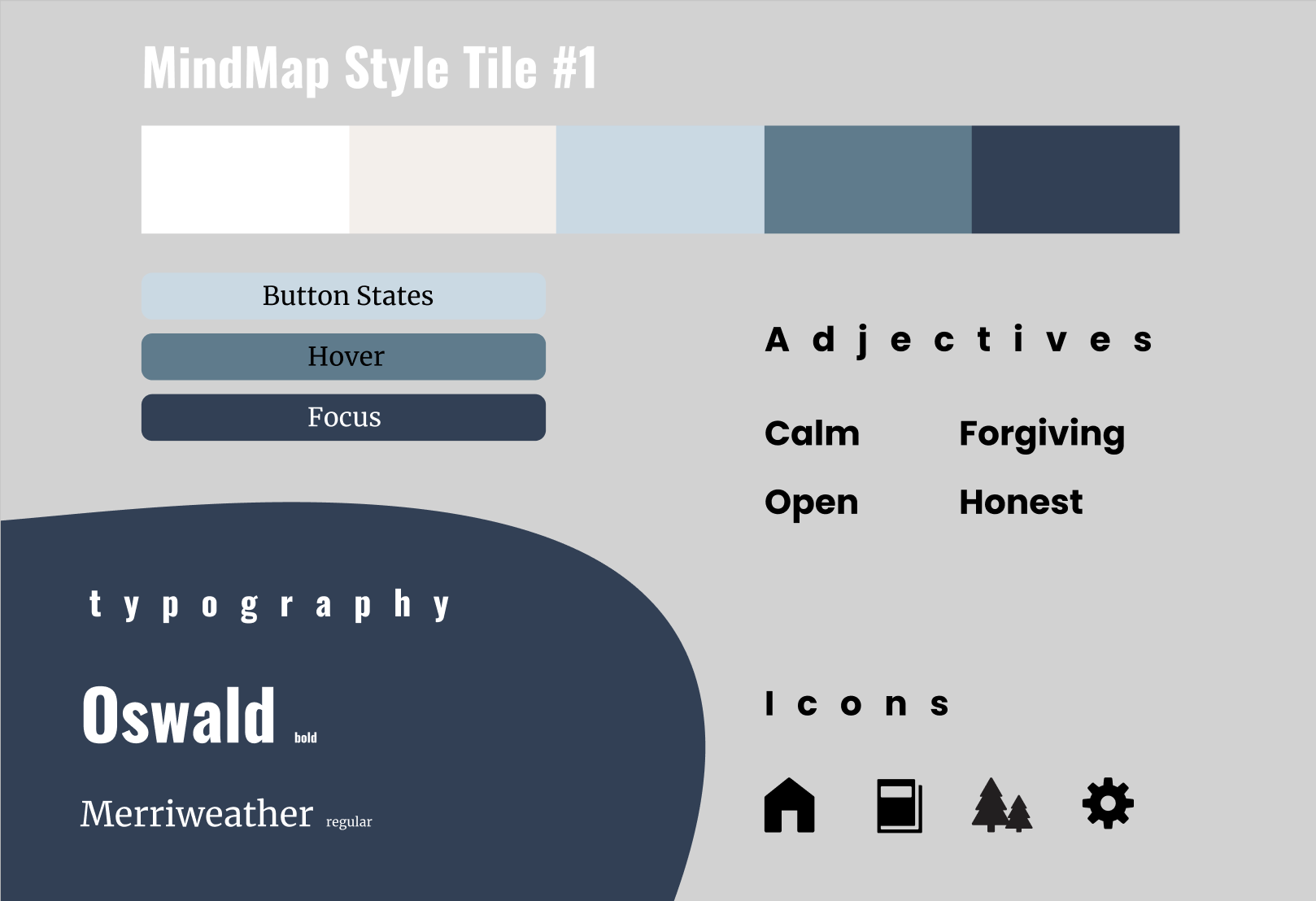
This style tile is the style tile that influenced my style guide. This incorporates muted colors as well as blues and purples to inflict calmness upon users.
3 UI Mockups
Style Guide
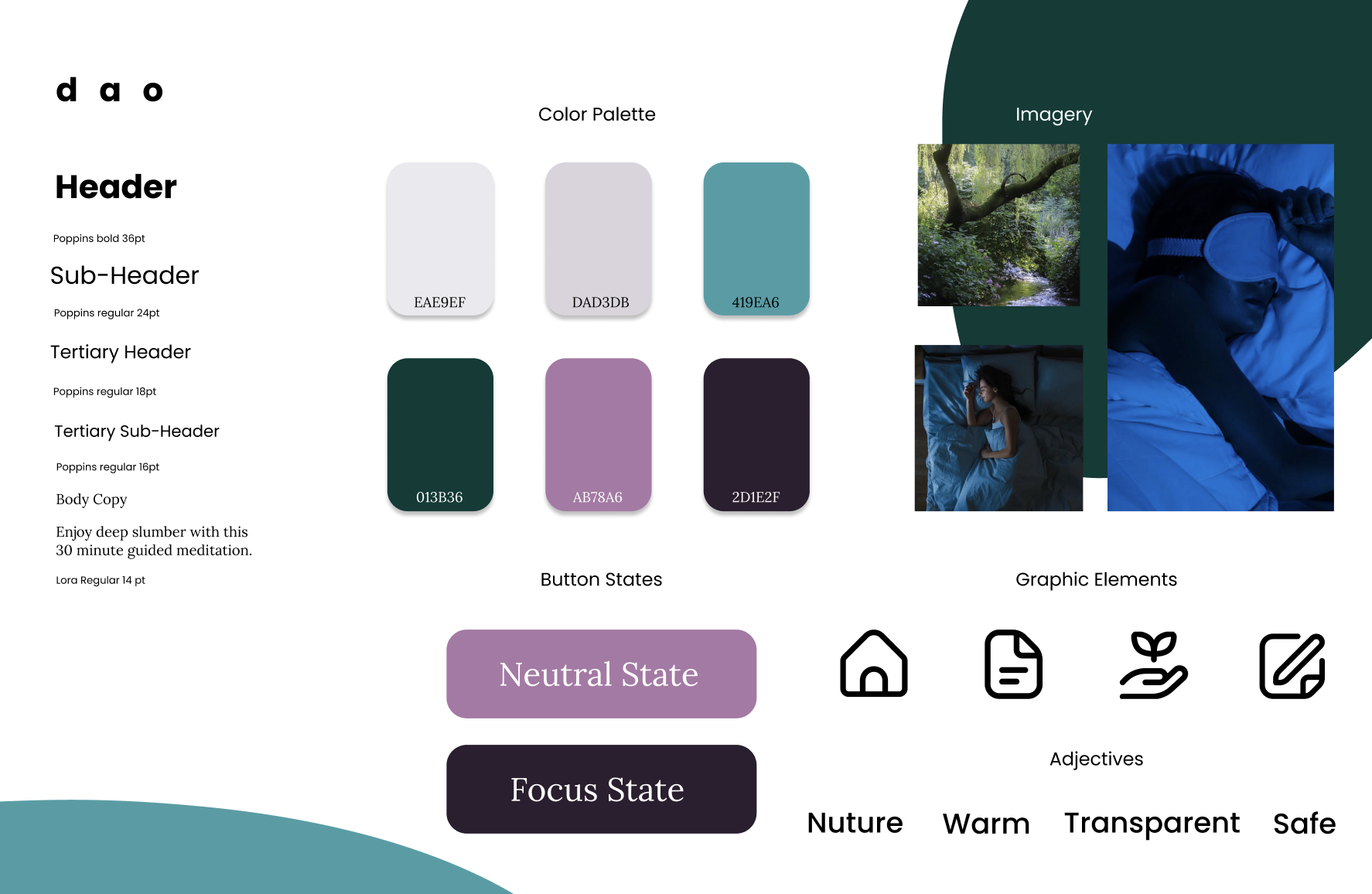
This style tile incorporates a monochromatic blue color palette to inflict a sense of calm and trust between the application and the user. I want this style tile to evoke calm, forgiving, openness, and honesty to create a safe and welcoming environment for the user. Because this is a mental health application, it is important to allow people to feel open and calm. Many people may enter this application feeling anxious.
Imagery uses real people and real events to showcase that the content of the app deals with the human experience. I felt that illustration would not speak to the emotional connection associated with mental health. Color palette includes cool toned and muted colors to further elaborate on calmness. Because this app deals with mental health and anxiety, it is important to make the experience as calm as possible.
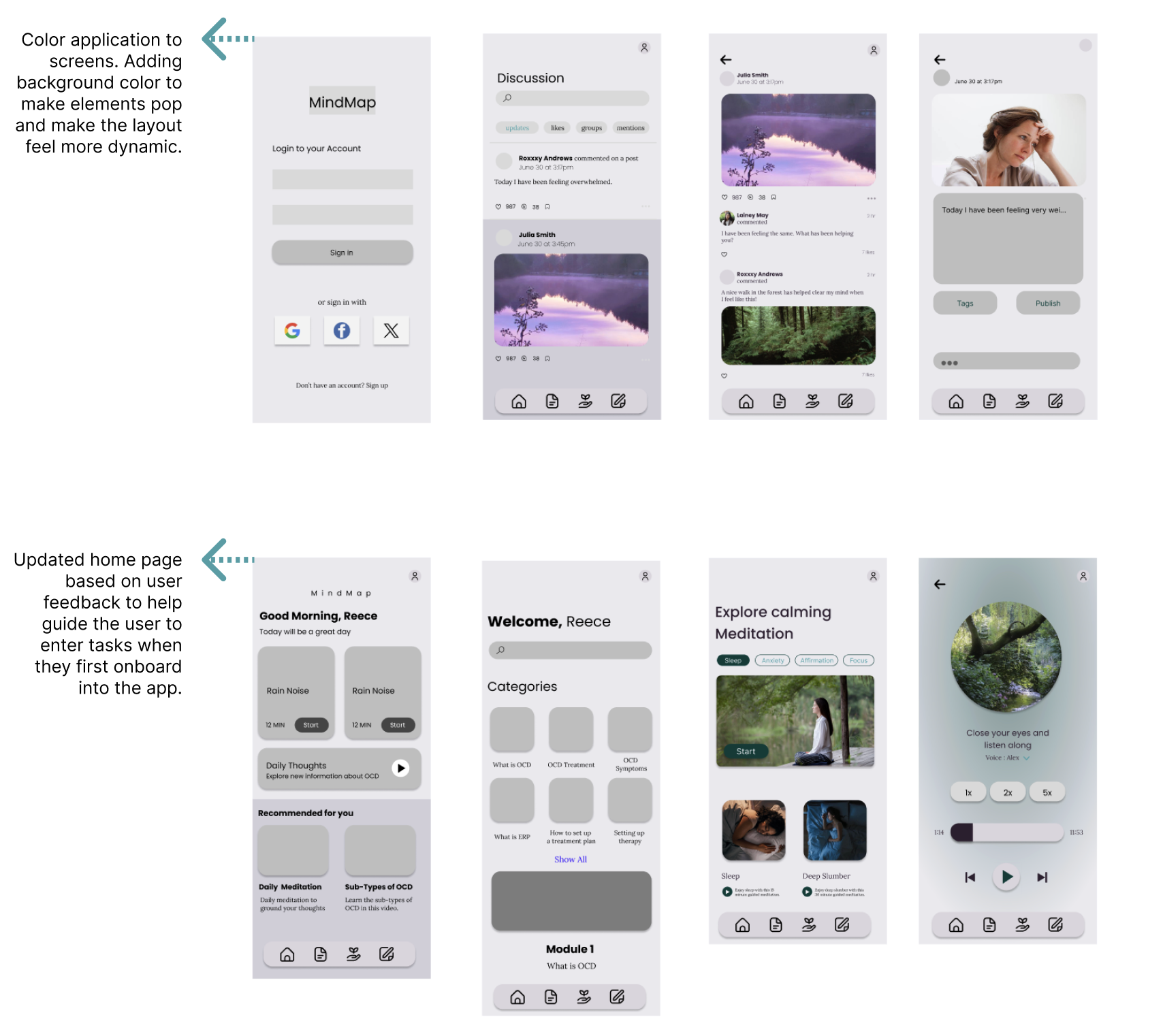
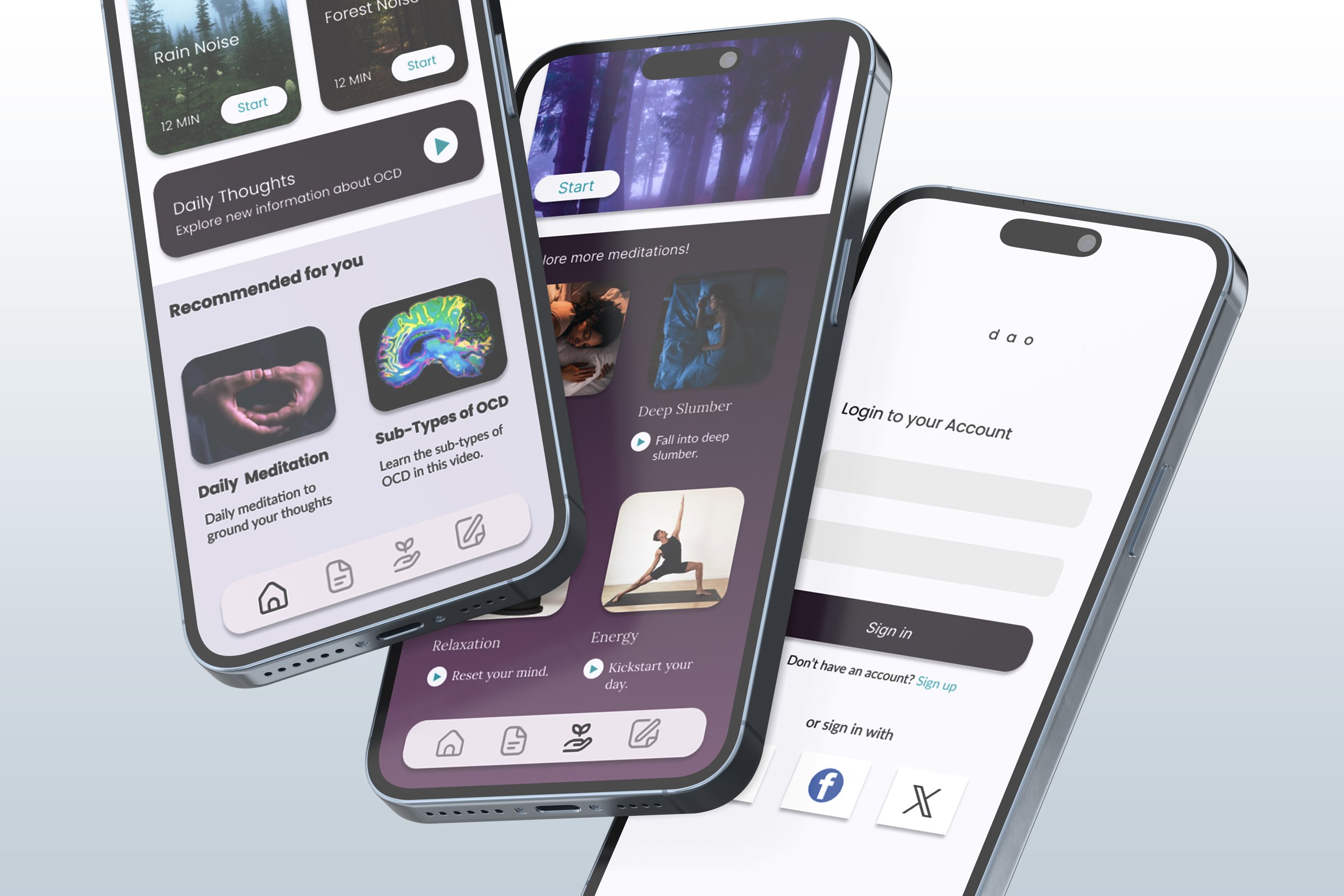
Final Mockups
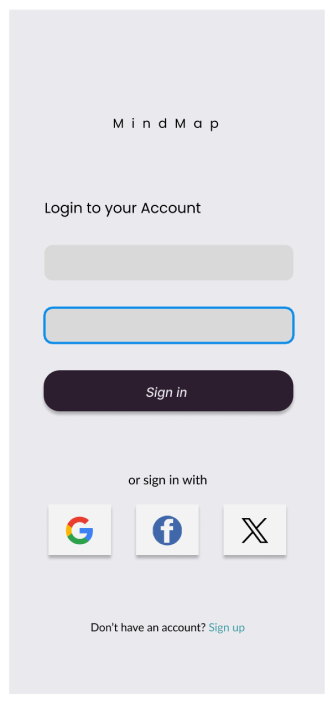
This page allows the user to sign into the app and begin interacting with the content.
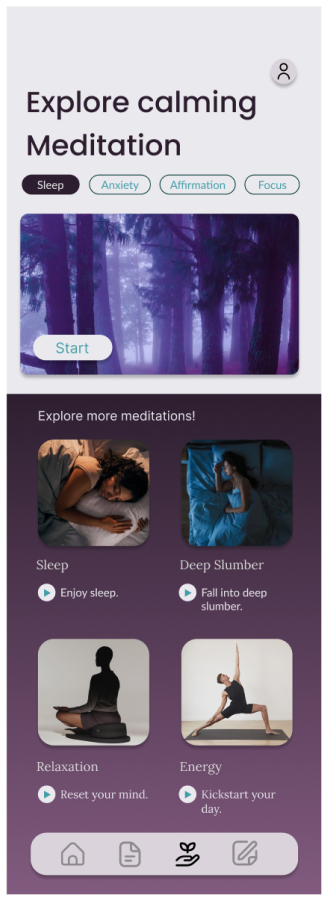
The grounding page provides different options for meditation and mindfulness practices for the user to explore.
Meditation page allows users to interact with the content by changing narration and speed. There is also a sensory aspect that glows with the meditation to further provide a sense of calmness.
A discussion page is a place where users can post their thoughts and interact with other users through comments, likes, and saves.
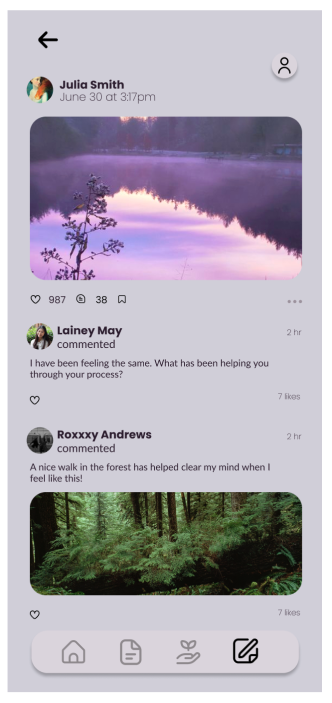
View post page allows users to see what other people’s impressions of a post are.
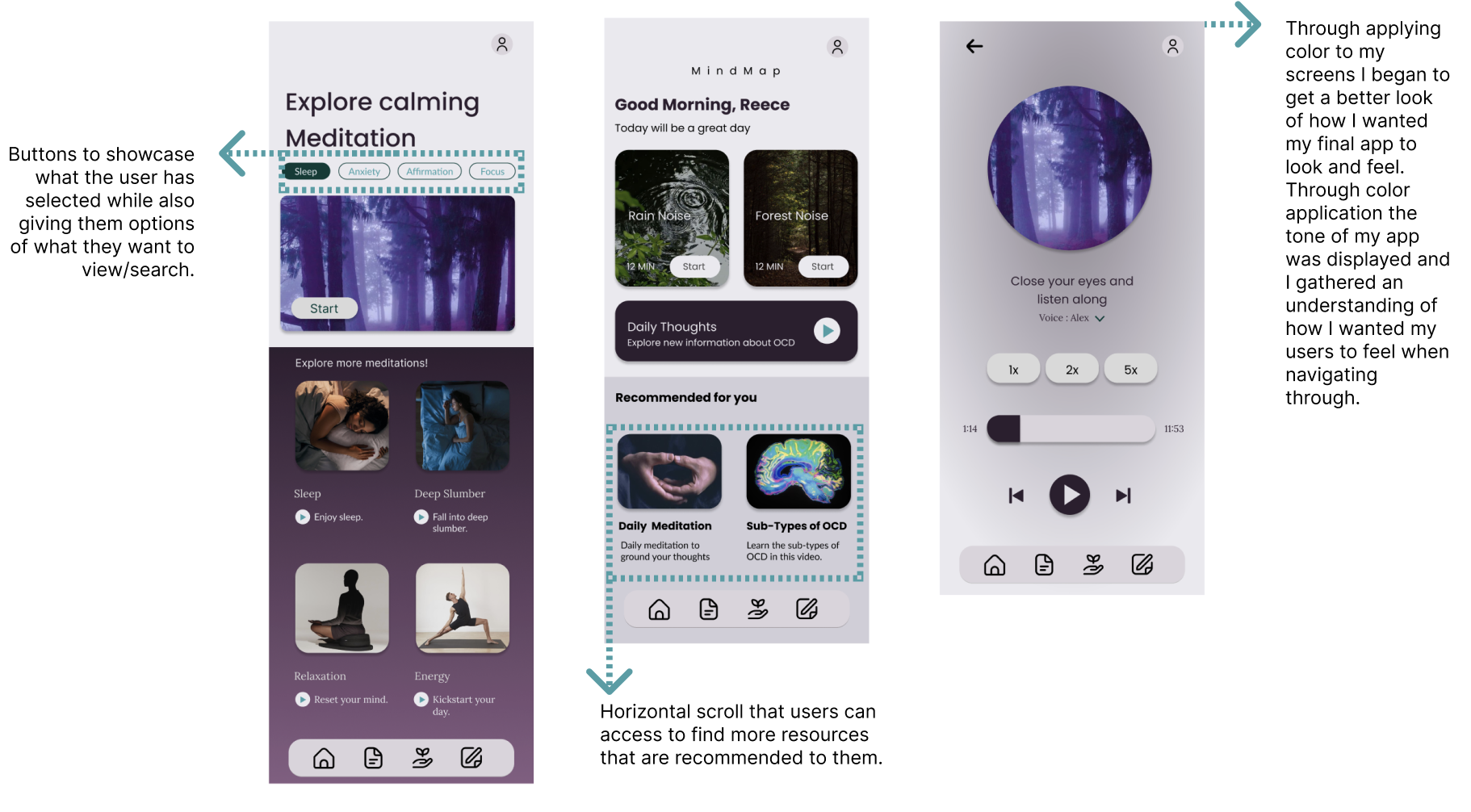
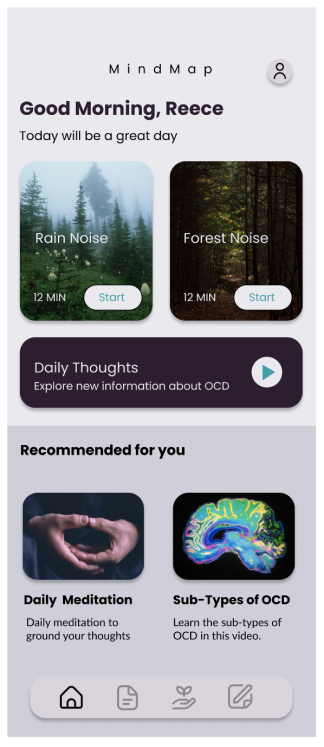
The home page recommends different content for the user to interact with. This content is specific to the user’s recent history with the modules, mindfulness, and meditation.
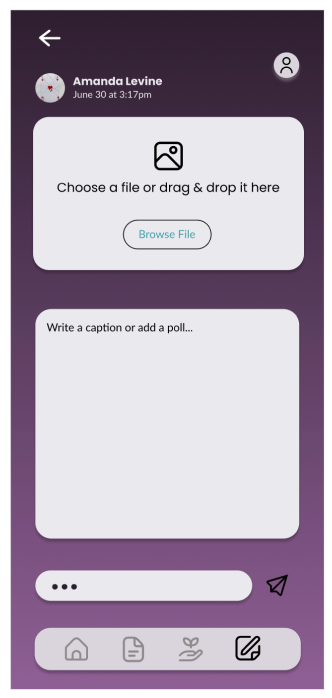
The post feature allows user to post and share imagery, thoughts, and feelings at the moment.
The module landing page is a database for information provided by professionals in the field to improve the user’s knowledge of OCD.
Post submitted pop-up shows the user that the post has been successfully submitted. This is important in affirming the user and showing that they have completed the task.